Don't Optimize Your React App, Use Preact Instead
Preact - Performance Optimization by default
A few months ago, I wrote an article based on optimizing react loading time and most of the reader's comments were to try Preact to get default optimization. So I decided to try preact with the same app used for the previous article. Let's first get an intro about Preact.
Preact is a React alternative library with all the react features!.. Preact is a 3KB library. It is very small compared to react, as react and react-dom gzip size is around 41KB excluding react-scripts based on bundlephobia. Some highlighted features of preact are
- Lightweight Virtual Dom
- Small in Size
- Performance optimized by default
- Integration is simple
- PWA by default
Now let's see preact in action.
I have developed the same app in React and Preact to test the app performance.


For react app I used Create React App and for Preact used preact-cli. Preact also gives an option to convert your existing react app to preact using preact-compat, but I have built an app from scratch to see the best result.
To compare both app performances, I used GTmetrix and hosted both apps in Netlify.
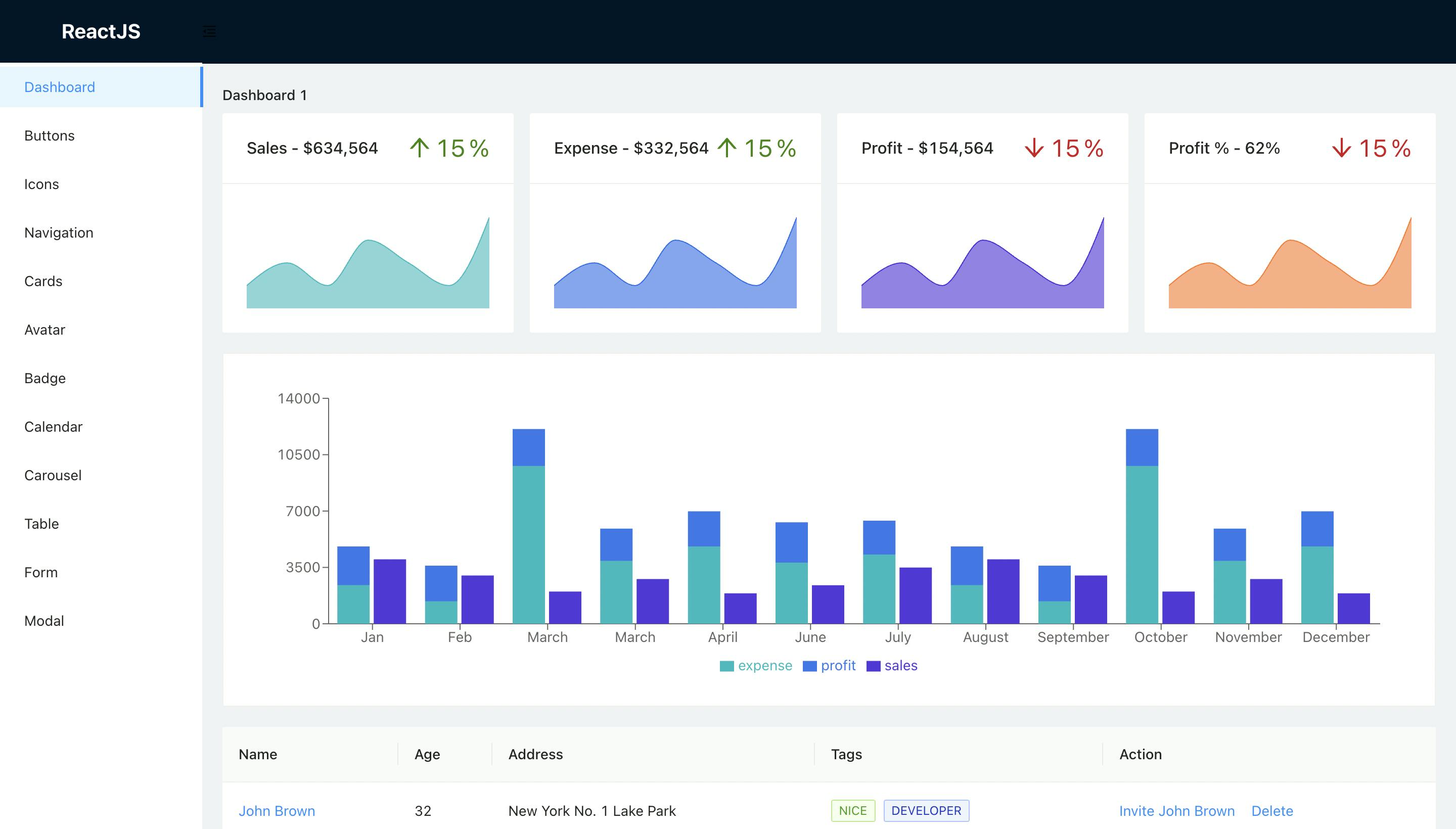
React App Performance
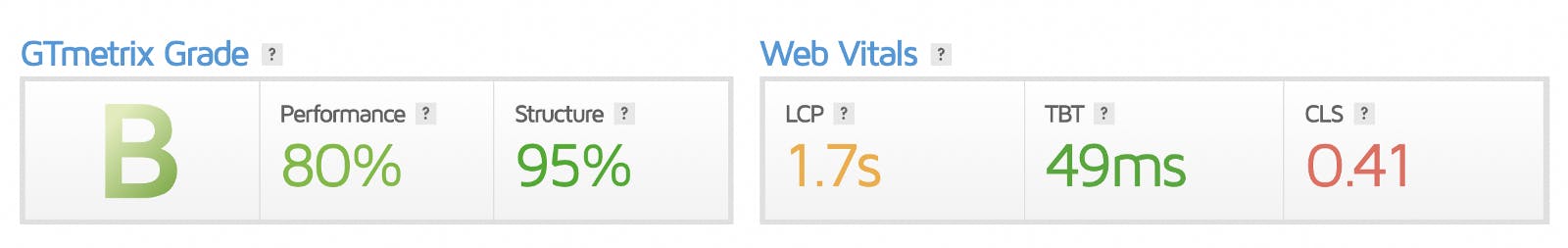
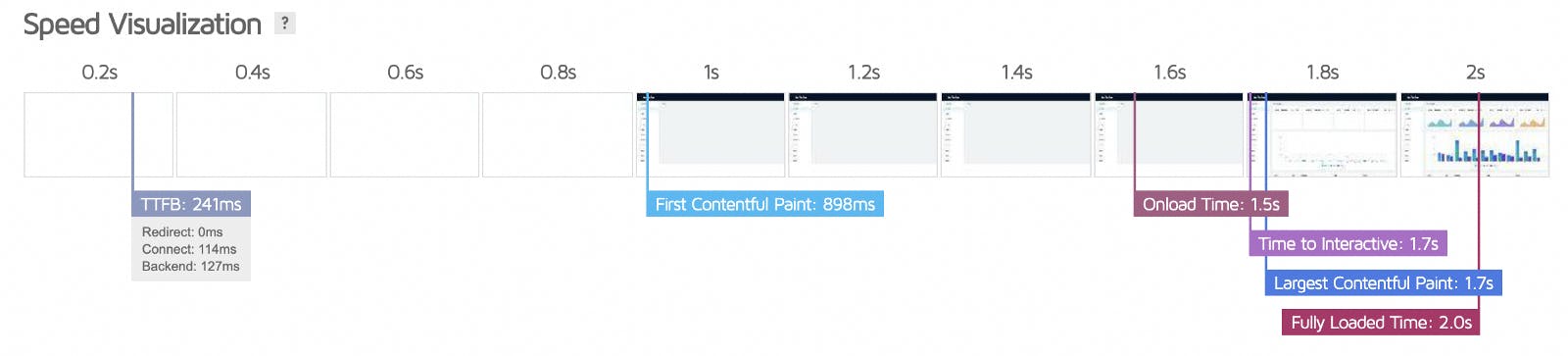
Below is the score given by GTMetrics for React-based App. I have used Route Based Code Splitting for the dashboard Component. The performance is 80% with B grade, largest content paint (LCP) and Layout Shifting (CLS) seems low.

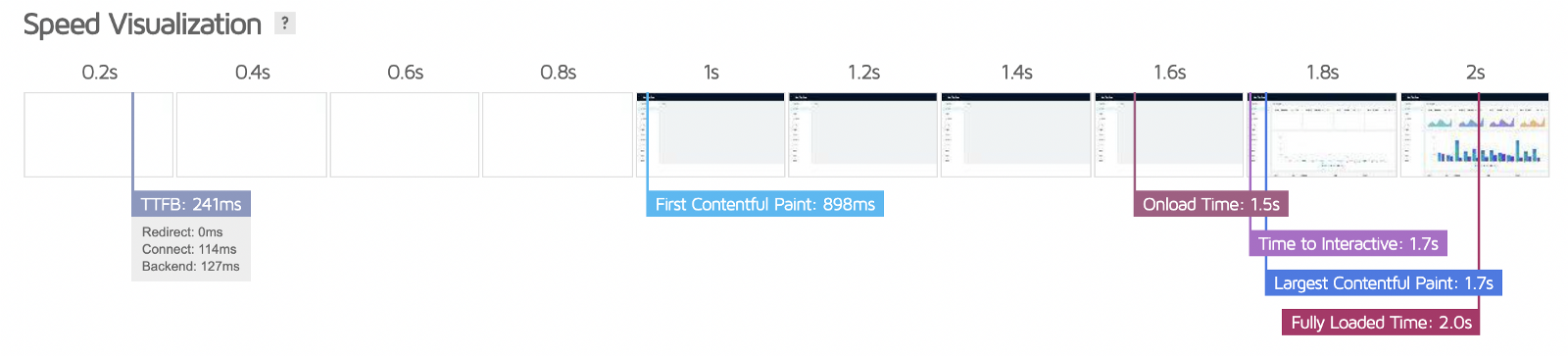
As we see in the below image, the entire page is loaded in 2 sec, First Content Paint is around 1 sec. Seems the performance is Not bad.

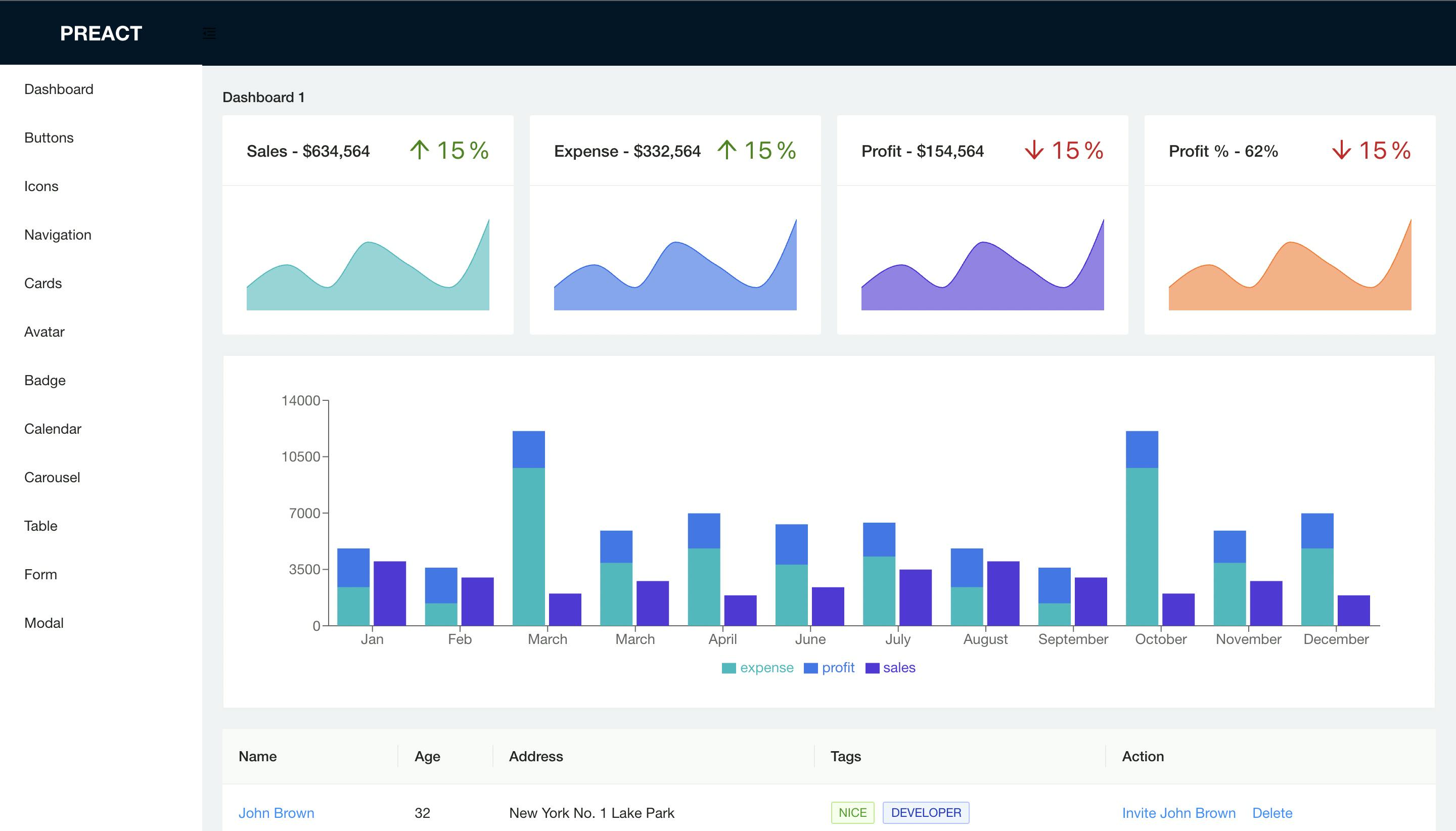
Preact App Performance
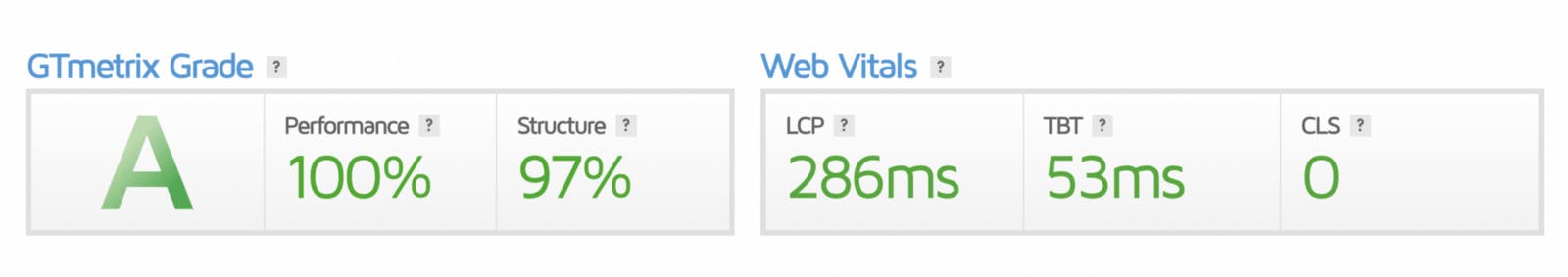
All the metrics are in Green!!!. Seems the same app in Preact scored 100% with an A grade in GTMetrix. The largest content paint (LCP) is less than 500ms, No Layout Shifting (CLS) happened.

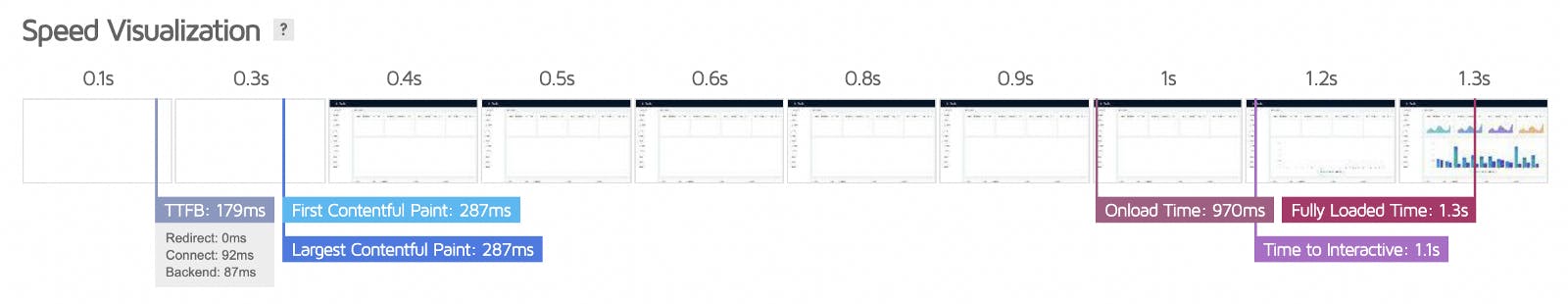
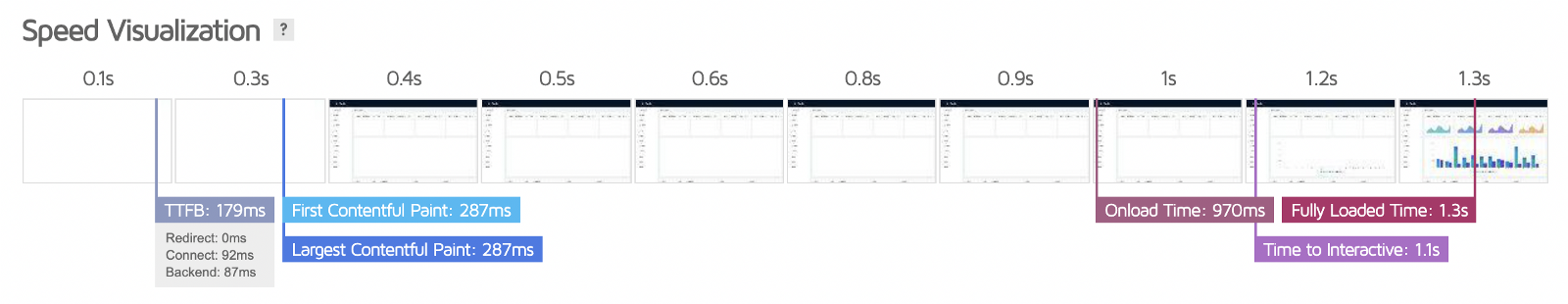
This looks very impressive. Preact optimized our dashboard app quite well. The performance is drastically increased compared to React. Let us check the Loading time

As we see in the above image. The entire App loads in 1.3 secs and the Time to First Byte (TTFB)is 179ms !!. Preact seems very faster compared to React and it handles everything by default.
Comparing both Apps


As looking at the page loading side by side, Preact app loads well ahead compared to React and The Time to interact is also faster than react app. Preact is Progressive Web App(PWA) by default so instant loading on repeat visits.

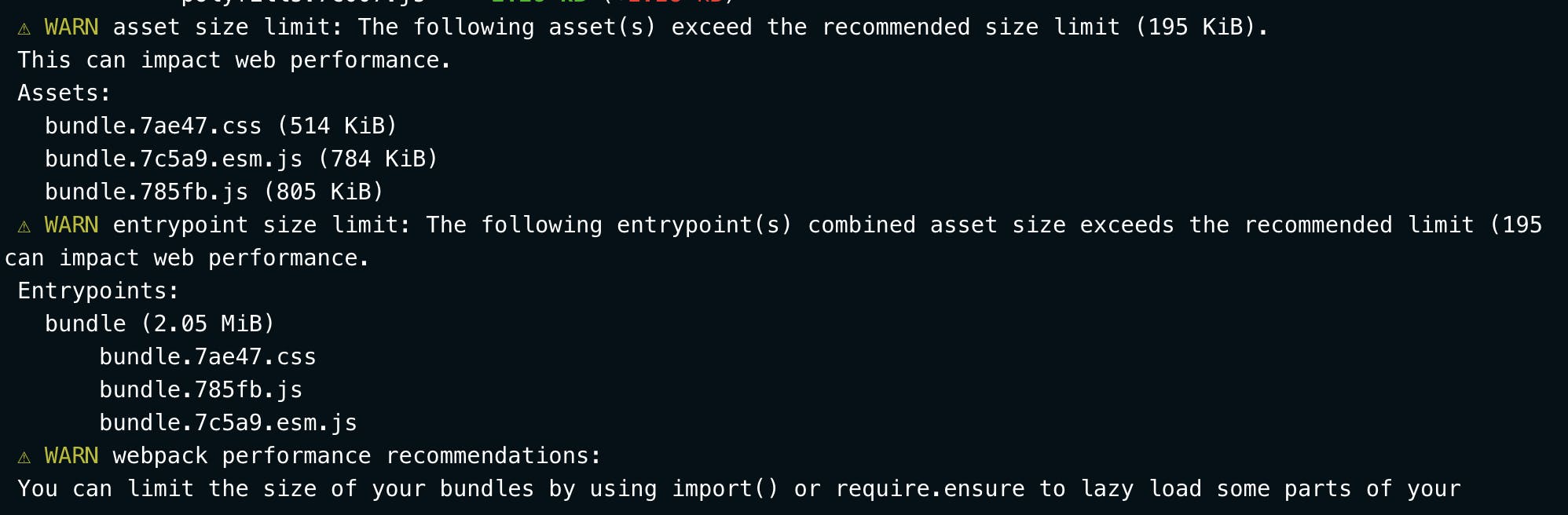
Preact also gives some useful warning reg bundle size increase during the build as below

Suspense and Lazy
Some limitation I faced when converting to Preact is that Suspense and lazy loading are experimental and don't support on production as of now. but route based code splitting is enabled by default for the routes directory.
Reference
Conclusion
As based on the above comparison Preact leads in all parts. Due to reduced library size and fast, Preact allows us to focus on developing features instead of manual optimization.
Thank you for reading.
Get more updates on Twitter.