React Architecture for Enterprise Application
Structure and Organize React Components for Enterprise Application
React is the most popular Javascript library for building user interfaces. React does not have any standard folder structure to group the components and logic. React App can be structured in any way based on the project needs.
But the improper structuring of the React App will lead to affect the app scalability and maintainability. As the App grows, We might add new and remove some old features, so each component needs to be loosely coupled with each other. Let see how to structure the React app to avoid such issues.
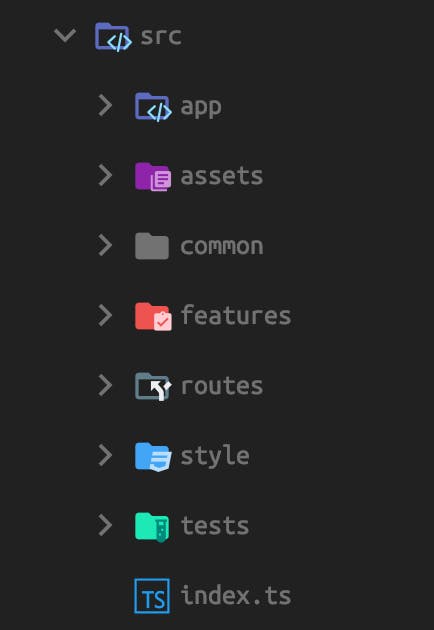
We need to group files based on the feature. That is, All files of a feature are in the same folder. Please check the below image for folder structure

In the above image we can see the folders of the react app, let's break down each folder purpose.
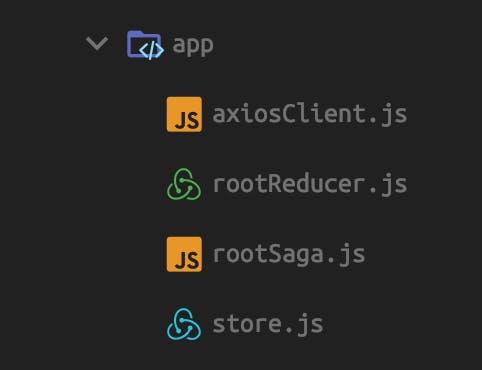
app
Global app setup and configuration used by the entire app are defined in app folder as below, which includes axiosClient, rootReducer, saga and store.

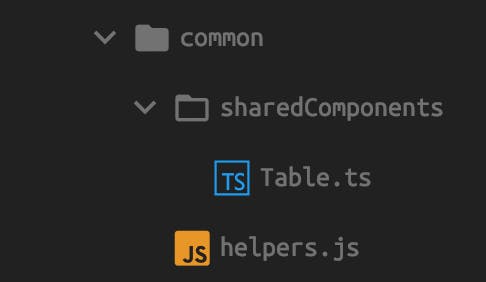
common
Reusable helpers, shared components, hooks, etc are defined in common folder.

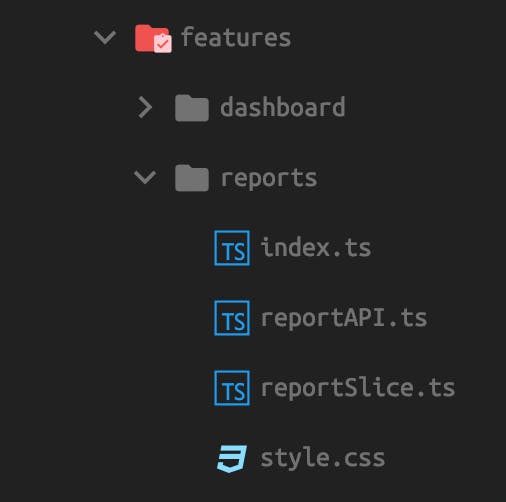
features
Feature specific components, Slice (Redux reducer logic and associated actions - Redux Toolkit), APIs and styles are placed in the features folder.

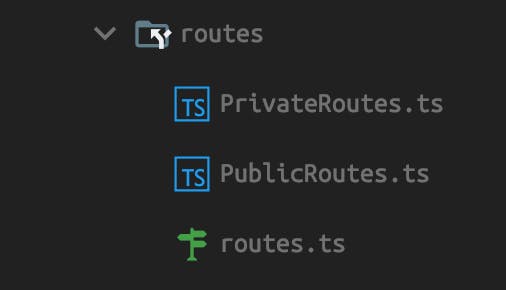
routes
Components private, public routes are defined in routes folders. Route restriction based on authentication is handled here.

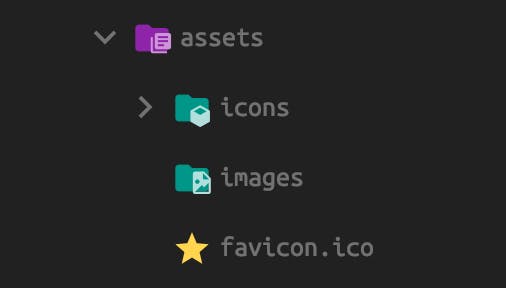
assets
Static assets like Images, files, icons are placed in the assets directory.

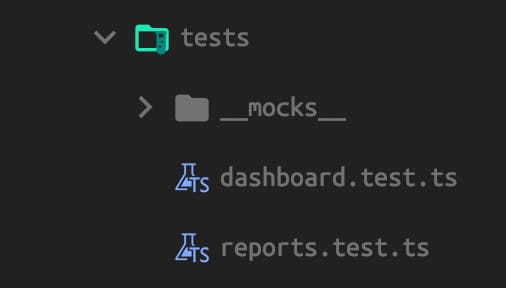
tests
Unit test cases and their mock goes to the tests directory.

style
Global styles, theme configuration is placed in the style folder.

Using the above feature folder structure, We can easily remove or add a feature related code without issues. The feature folder structure is recommended by the redux style guide. By using Redux Toolkit, We have avoided boilerplate code like actions and reducers.
Need to know more about Redux ToolKit. Check out my article related to the redux toolkit.
Resources
Conclusion
Feature folder based file structuring will make react app more maintainable, scalable and loosely coupled.
Thank you for reading.
Get more updates on Twitter.